
『記事やWebサービスを拡散した時に、URLだけだと素っ気ない』
『画像や説明つきにするにはOGPの設定が必要だが、それ何?』
『どうやってOGPの設定するか分からない』
本記事は、こんな悩みがある方に向けた記事です。
画像でOGPを説明し、OGPを設定するコードは、コピペ+少しの編集で実装できるようにしています。
SNSで拡散してもらったときの見た目を設定する重要な内容なので、手を動かしつつ、やってみてくださいね。
1. OGPとは
OGPとは、Open Graph Protocolの頭文字をとった略語です。
OGP設定をすると、記事やサービスをSNSなどで拡散したときに、タイトルや画像、説明を綺麗に表示させることができます。
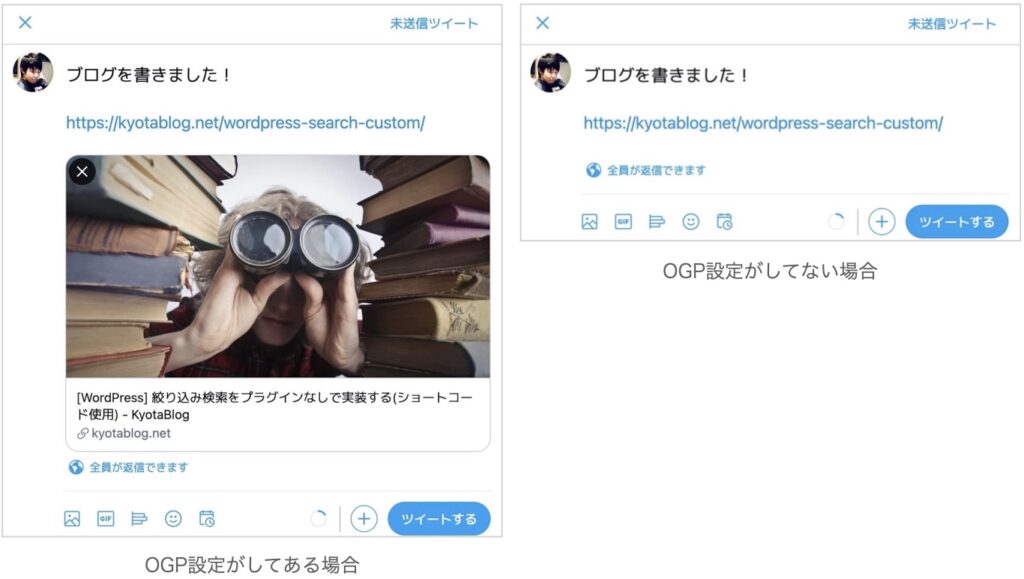
Twitterで拡散する時に、「OGP設定がしてある場合」と「OGP設定がしてない場合」を比較してみました。

一目瞭然ですが、比較すると、URLだけの表示より、OGP設定がしてある表示の方が、目に付きますね。
情報がひと目で分かり、クリック率upにつながりますので、しっかり設定したいですね!
2. OGPの設定方法
ここからは、実際にOGPを設定する方法を解説していきます。
Webサービスや単一ページの場合と、WordPressの場合で分けています。
2.1 Webサービスや単一のページの場合
WebサービスやLPなどの単一ページでOGP設定する方法は、次の通りです。
① 下記コードのようにhtmlの<head>タグにprefix~をコピペ。コメントアウトに従い、prefixを選択。
② 下記コードを<head></head>内にコピペ。
③ 色付きの箇所をご自身の情報に書き換え。
2.2 WordPressの場合
WordPressでOGPを設定する方法は、次の通りです。
2.2.1 すでにOGPの設定がされているか確認
テーマやプラグインでOGP設定がされているかどうかを調べます。
重複設定の防止のためです。
調査方法は次の通り。
① 対象のページを開く
② 右クリック→検証
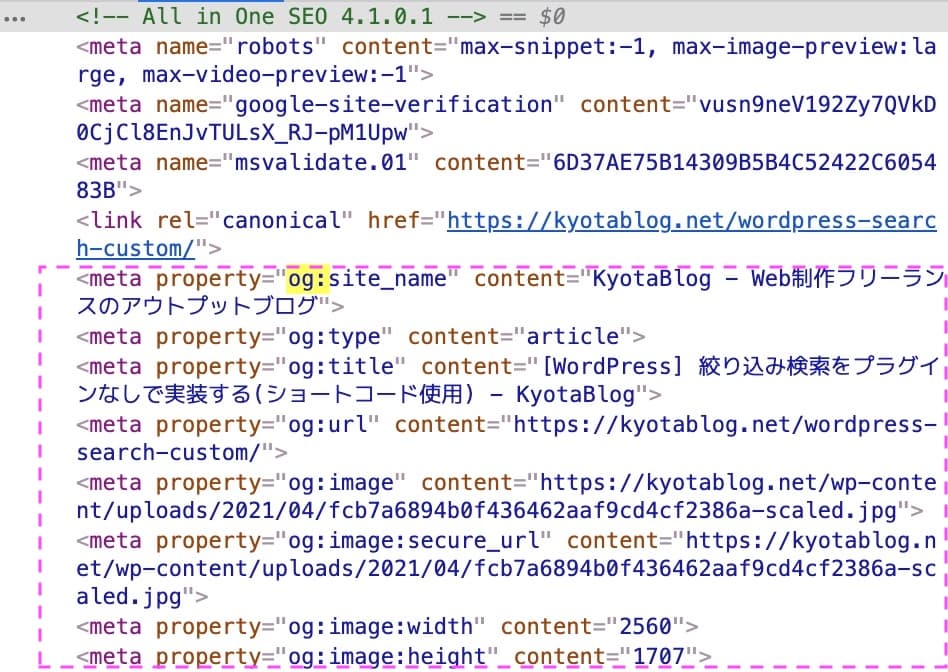
③ 出てきたコードを選択状態にし、Ctrl + F→「og:」と検索
④ <meta ~ og: ~>とヒットした場合は、OGPは設定済み
下図のように、OGP設定がされていたら、作業は以上です。

OGP設定されていない場合は、次に進んでください。
ちなみに、このKyotaBlogはSEO対策のプラグインとして、All in One SEO Packを導入しており、このプラグインでOGP設定が完了してしまうので、下記コードは実装していません。悪しからず。。
2.2.2 OGPの設定方法
OGP設定のmeta情報を出力する関数を作成して実装します。
① 次のコードをfunctions.phpにコピペ。
*functions.phpはバックアップを取ってから編集してください
② 色付きの箇所をご自身の情報に書き換え。
③ 次のコードを<head></head>内にコピペ。
3. 表示確認
設定が完了したら、下記サイトで表示の確認をしましょう!
表示したいURLをコピペすれば、拡散したときの表示を確認できます!
作業はこれで終わりです!
お疲れさまです!
今回、参考にさせていただいたサイトは次のとおりです。
ありがとうございました!!
- Facebook・TwitterのOGP設定方法まとめ
- WordPress で OGP 設定(プラグインなし)
- プラグインをつかわずにWordPressにOGPタグを埋め込む方法
- All in One SEO PackのOGP設定を1から解説!
OGP設定は、SNSでシェアしてもらった時のクリック率に大きく作用しますので、しっかり設定してシェアに備えましょ!
シェアされることはサイト的に良いことですが、なぜ良いのかを次の記事で理論的に解説しています。
興味ある方はぜひどうぞ〜。
以上ですー!