こんにちは。キョウタです。
ブログを立ち上げた時に、必ずと言っていいほど設置する「プロフィール」の作成の仕方について、書いていきます。
本記事は、次のような方に向けて書いています。

「WordPressでブログを立ち上げたけど、サイドバーのプロフィールの作り方が分からない。」
「HTML, CSSの知識ないし、勉強する時間もない。」
難しくないので、サクッといってみましょう!
1. プロフィールを作成するための準備
準備するものは2つです。
- プロフィール画像
- プロフィール文
プロフィール画像は正方形のものを用意しましょう。
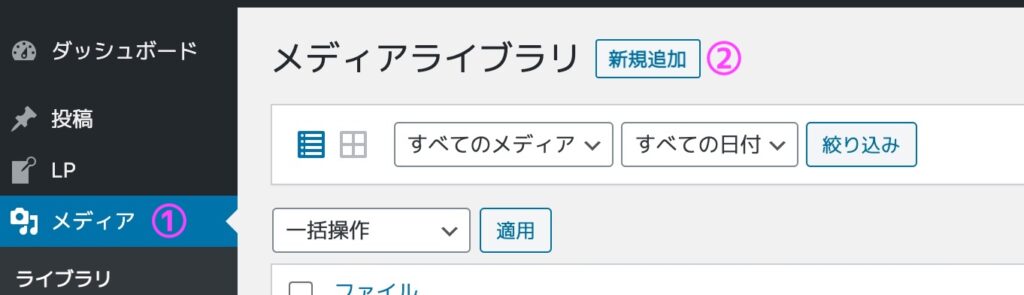
準備ができたら、画像は『メディア』にアップロードしておきましょう。

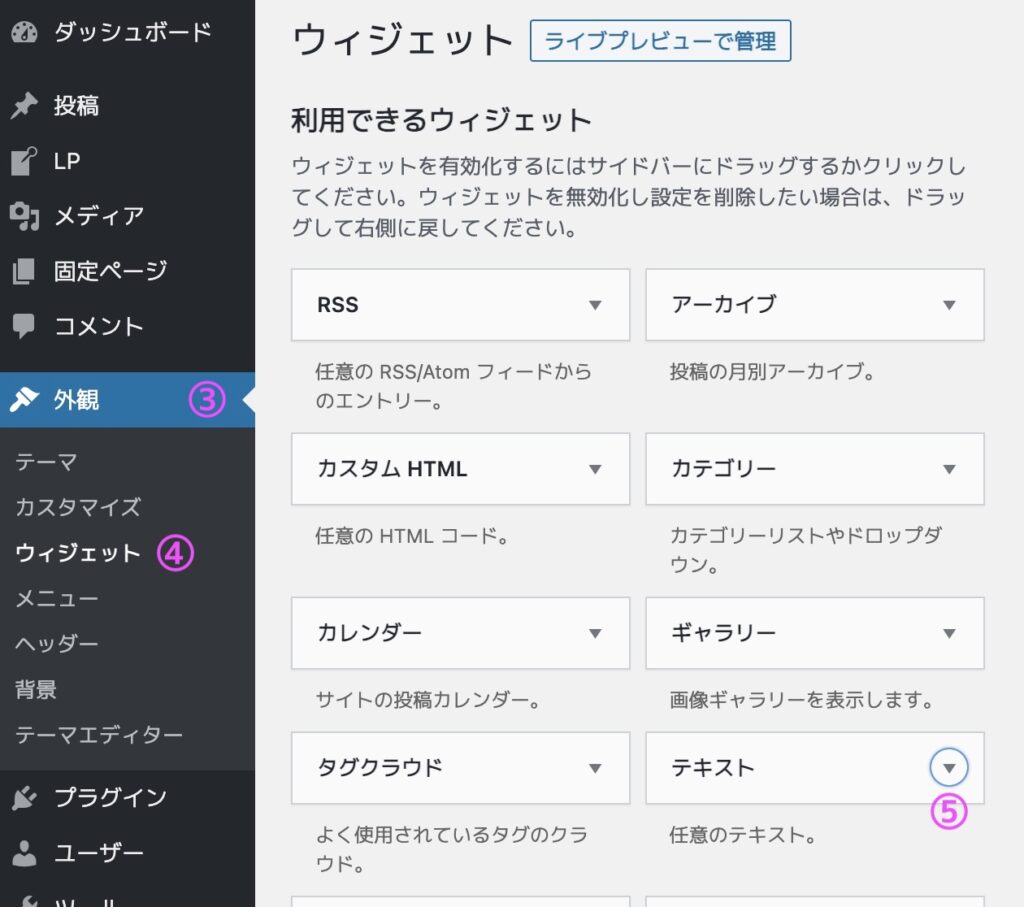
次に、『外観』→『ウィジェット』→『テキスト』と進んで、サイドバーにプロフィールを書くウィジェットを追加します。

2. テキストウェジェットを編集してプロフィールを作成
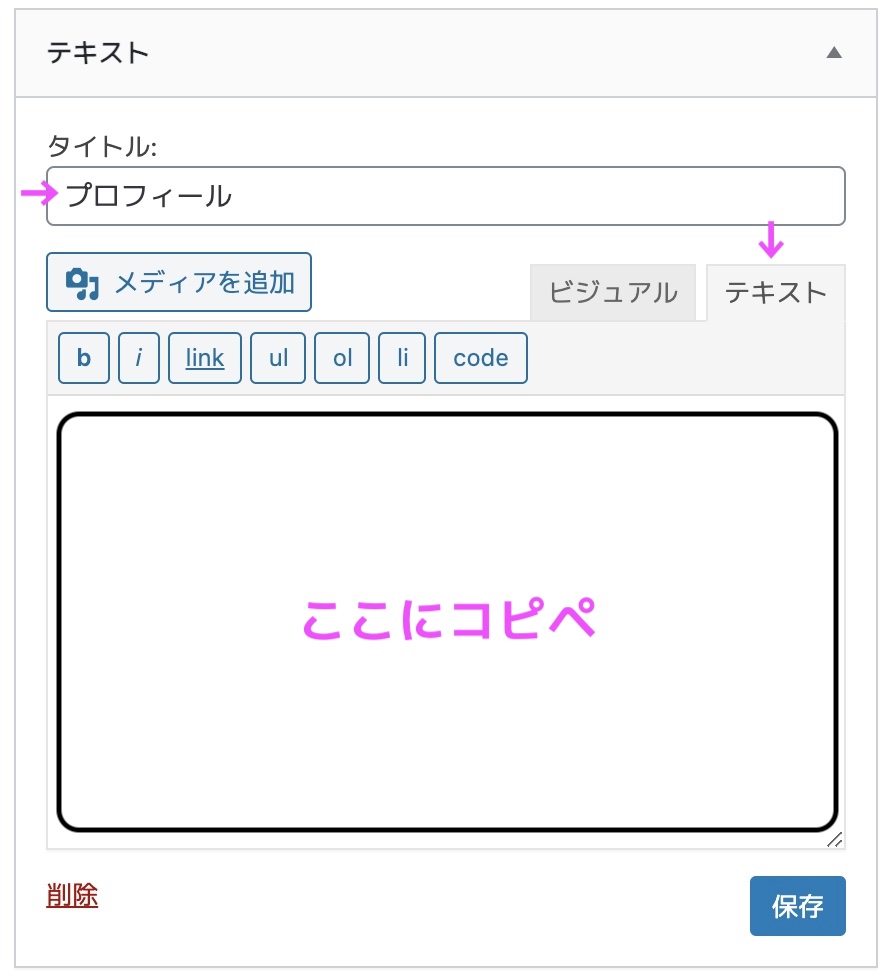
タイトルに”プロフィール”と記載し、テキストタブに次のコードをコピペします。

下記がコピー元のコードです。
コピペしたコードの中身を編集していきます。
・”ここにアップロードした画像のurlを書く” の部分に、下の図に載っているurlをコピーしてペーストします。
・”ここに名前を書く” をあなたのお名前に書き換えます。
・”ここにプロフィールを書く” をあなたのプロフィール文に書き換えます。

これで完成です。
保存して、サイトを見てみましょう!

↑のように表示されていればokです!お疲れ様でした!
3. プロフィール作成について補足
3-1. アイコンの形をアップロードした形のままにする
アイコンの形を丸ではなくアップロードしたままの形にしたい場合は、コピペしたコードのうち、下記を削除してください。
これで丸型ではなく、アップロードした状態の画像になります。
border-radius: 50%;
3-2. [注意その1] ウィジェットのテキスト欄は要バックアップ
ウィジェットのテキスト欄を『編集→サイトで確認→編集』としていると、テキスト欄の内容が消えて無くなることが多々あります。
もし消えた場合は、もう一度コピペ+書き直しをすることになりますので、メモ帳などに内容をコピーしておくことをオススメします。
3-3. [注意その2] 画像や文字の中央揃えは “text-align: center; ” を使用する
(こちらは、HTMLやCSSを書く方向けです。コードをコピーしてok!の方はスルーでお願いします。)
今回ご紹介したコードでは、画像や文字を “text-align: center; ” で中央揃えにしています。
中央揃えするために、過去によく使用されていたタグとして、<center>タグがあるのですが、非推奨となっていますので、 “text-align: center; ” を使用しています。
参考サイト:<center>: 文字列の中央揃え要素 (廃止)
プロフィールについての新しい記事投稿のお知らせ
WordPress5.8がリリースされ、ウィジェットの操作の仕方が変わっています。下記の記事に操作方法をまとめましたので、気になる方はどうぞ!
>> [WordPress 5.8] ウィジェットの使い方(プロフィールを作成する)
以上になります。
良いWordPressライフを!


![[WordPress] 絞り込み検索をプラグインなしで実装する(ショートコード使用)](https://kyotablog.net/wp-content/uploads/2021/04/fcb7a6894b0f436462aaf9cd4cf2386a-scaled.jpg)
![* [jQuery] メニューをhoverでドロップダウンする(失敗事例あり)](https://kyotablog.net/wp-content/uploads/2021/02/617437cb20a247788e47d1e74d3dda1d-scaled.jpeg)
