こんにちは。キョウタです。
ホームページを運営する時に必ず設置するお問合せフォームについて、今回は書いていきます。
いろいろなお問い合わせフォームの作成ツールがありますが、今回はその中でも最もメジャーなGoogleフォームについてです。
Googleフォームを静的サイトに設置するときは、iframeが用意されていますので、サイトにコピペするだけでokです。
ですが、CSSをあてることはできませんし、フォーム下部には[Google]と出てきてしまいますので、Googleフォーム使ってるな〜感は出てしまいます。
ということで、本記事は次のような事をしたい方に向けて書いていきます。
- Googleフォームをサイトに埋め込み、デザインをカスタマイズしたい
- GoogleフォームのThanksページへ遷移させたくない
- Thanksメッセージとバリデーションを設定したい
実際に手を動かしつつ実装してみてださい。
Googleフォームをサイトに埋め込み、デザインをカスタマイズする方法

次の順番で作業をしていきます。
1. Googleフォームで設置したい項目を実際に作成
2. 自分でHTMLを書いてフォームを作成し、Googleフォームのactionとnameの値をコピー
3. CSSを自分の好みに書く
順番に解説していきます。
1. Googleフォームで設置したい項目を実際に作成
はじめに、Googleフォームで実際に設定したい項目を作成していきます。作成の仕方は、次の記事が参考になりましたので紹介します。
【2021年完全版】Googleフォームの使い方を徹底解説|作り方から作成例まで詳しく紹介
2. 自分でHTMLを書いてフォームを作成し、Googleフォームのactionとnameの値をコピー
0. 作成したGoogleフォームと同じ内容の項目を、自分でHTMLを書いて作成します。
次に、formタグのaction属性とinputタグやselectタグのname属性をGoogleフォームからコピーしてきます。やり方は次の通り。
1. Google Chromeでフォームを開き、下図ボタンをクリックしプレビューを表示

2. ‘右クリック’→‘検証’で検証ツールを表示
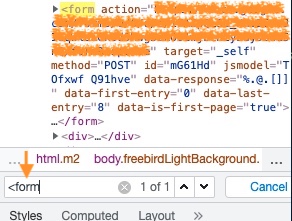
3. 出てきたコードをアクティブにして、command+fで formタグ を要素内で検索
4. ヒットしたformタグのaction=“xxx”をコピーして自作フォームのformタグに貼り付け

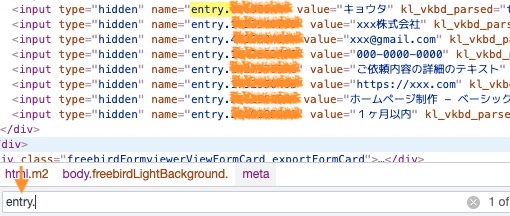
5. 次に、command+fで ‘entry.’ を要素内で検索し、inputタグやselect要素のname属性にコピー&ペーストします。
設問とentry.xxxの対応が分かりましたら、自作フォームのname属性にコピー&ペーストします。

6. 必須項目のタグには、‘required’を記載しておきます。
HTMLの例として、僕が作成したものを掲載します。
3. 自作フォームの送信チェック
この時点で、自作フォームから回答すると、Googleフォームに反映されるようになりますので、テストしてみましょう。
うまく稼働しない場合は次の内容をチェックです。
- formタグのaction属性に誤記は無いか。
- inputタグやselectタグのname属性に誤記は無いか。
- テキストの回答箇所は、Googleフォーム側で‘回答の検証’を設定していないか。設定しているなら、自作フォームのtypeを合わせておくこと。
- selectタグの回答箇所は、Googleフォームのvalue値と自作フォームのvalue値が異なる値になっていないか。異なるなら同じにしておくこと。
焦らず1つずつチェックしていきましょう。
ちなみに、僕はここでかなり引っかかりました。。
4. CSSを自分の好みに書く
あとは自分の好みのデザインになるように、CSSを当てていくだけです!
Googleフォームのthanksページへ遷移させない方法

自作フォームの回答が成功すると、Googleフォームのthanksページに遷移してしまいますので、下記のように設定をしてフォームのページにとどまるようにします。
手順は次の通り。
1. Formタグのtarget属性に任意の値を入力。今回は“thanksIframe”としています。(上記HTMLの3行目)
2. Formタグの閉じタグの直後に、上記でtaeget属性に書いたname属性のiframeを準備し、display=“none”としておきます。(上記HTMLの92行目)
thanksメッセージとバリデーションの設定方法

thanksページに遷移するためのコードを調べると、多くのブログ記事でajaxが紹介されていますが、今回は使用せず、次の動きをするように設定しました。
- 必須項目が埋められなければ送信ボタンがアクティブにならない
- アクティブになった送信ボタンを押すとthanksメッセージが表示される
- thanksメッセージをokすると、画面がクリアされ初期画面にもどる
画面の動きを動画で撮りましたので、見ていただけたらイメージがつきやすいと思います。(ちなみに、僕の事業サイトです。)
こちらはjQueryを使用しており、コードは次の通りです。(HTMLのコードは上記で既出ですので割愛します。)
簡単に解説します。
・HTML:必須項目には専用のclassを設定します。今回はclass=“q-required”としました。
・jQuery 2-3行目:送信ボタンの初期状態を、クリックできない状態にしておきます。
・jQuery 9-14行目:class=“q-required”が設定された項目のvalue値が無い場合はflag=false、value値がある場合はflag=trueになります。つまり、項目が埋められればflag=trueです。
・jQuery 17-18行目:flag=trueの場合に、送信ボタンがクリックできるようになります。
・jQuery 21-23行目:送信ボタンをクリックすると、thanksメッセージがalertで出るようになっています。alearのokをクリックすると、ページ更新をして初期画面に戻ります。ここはお好みで、alertではなく、window.location.hrefでページ遷移させてもokです。
バリデーションとthanksメッセージはやり方が色々あると思いますので、参考例の1つにしてみてください。
ちなみに、自動返信はGoogleフォームの「アドオン」という機能を使用しています。設定方法は、次の記事を参考にすると良いと思います。
【簡単】無料でGoogleフォームに自動返信メールを設定!アドオンを使った方法を解説
Googleフォームのカスタマイズ方法のまとめ

やり方をまとめると下記の通りです。
1. Googleフォームで作成
2. 自分でHTMLを書いてフォームを作成
3. Googleフォームからactionとnameの値をコピー&ペースト
4. バリデーションとthanksメッセージ(ページ)を設定
初めは少し戸惑いますが、慣れればサクサクいけそうかな〜と思います。
今回、参考にさせていただいた記事はこちら。
ありがとうございました!
以上ですー!


![* [jQuery] メニューをhoverでドロップダウンする(失敗事例あり)](https://kyotablog.net/wp-content/uploads/2021/02/617437cb20a247788e47d1e74d3dda1d-scaled.jpeg)
![[WordPress] 絞り込み検索をプラグインなしで実装する(ショートコード使用)](https://kyotablog.net/wp-content/uploads/2021/04/fcb7a6894b0f436462aaf9cd4cf2386a-scaled.jpg)