こんにちは、キョウタです。
今回は、クロスドメインについての記事です。
そもそもクロスドメインとは?ってことですが、
これは「ドメインが二つ以上にまたがっている状態」をいいます。
たとえば、「https://xxx.xx」のサイトに<iframe src=“https://yyy.yy”></iframe>を記載して、別のドメインのコンテンツを埋め込むような状態のことですね。
この時、高さを自動調整しようとすると、iframeのsrcに書いたコンテンツの高さを読み込まなければならないのですが、CORSというセキュリティの仕組みが働いて、別ドメイン間では情報の送受信ができないようになっています。
ですが、それでは困る!
ということで、下記では、iframeのsrcに書いたコンテンツ情報を送信する相手を指定することによって、CORSを突破するコードを記載しています。
さらに、FormBridgeというサービスで作成したiframeの高さを自動調整するコードも記載します。
FormBridgeでは、埋め込んだ申込画面が1ページだけではなく、ステップ1→ステップ2→…という風に、1つのiframeで複数の画面を埋め込む場合がありますので、ちょっと特殊です。
FormBridgeで用意された関数を使用しますので、完全にFormBridge使用者向けです。
ということで、本記事は、次のような疑問がある方に向けて書きました。

「クロスドメインのiframeを読み込んだとき、高さを自動調整したい」
「FormBridgeのiframeで、ステップを進めた時、高さを自動調整したい」
コピペ+ちょい編集で実装できますので、手を動かしつつやってみてください。
1. クロスドメインのIframeを読み込んだとき、高さを自動調整するコード
早速、コードを記載していきます。
色がついた行のコードを、ご自身の情報に書き換えれば、実装できます。
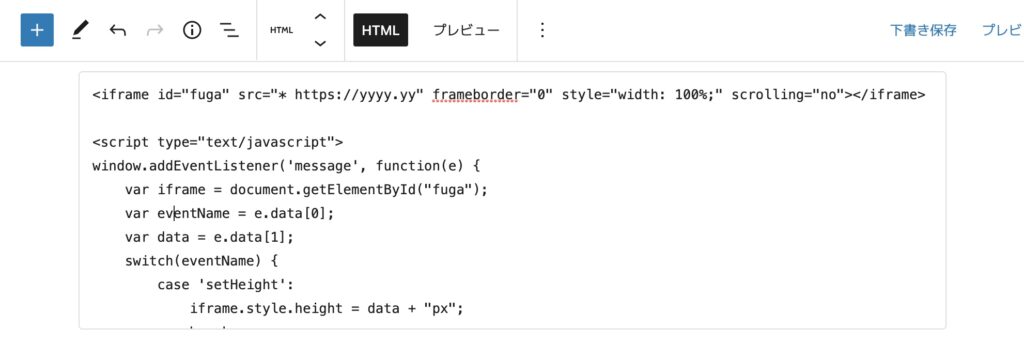
ちなみに、WordPressで使用する時は、下図のように、カスタムHTMLにJavaScriptを書いても動きます。簡単です!

2. FormBridgeのiframeで、ステップを進めた時、高さを自動調整するコード
色がついた行のコードを、ご自身の情報に書き換えれば、実装できます。
下記、簡単な解説です。
親(iframe埋め込み先):
ステップが進んで画面が変わった時にスクロールがトップに戻るためのコードを、1.で紹介したコードに追記しています(13 – 16行目)。
子(iframe埋め込み元(FormBridge)):
FormBridgeで定義された関数を使用しています。コンテンツの高さを送信するコード自体は同じです。
今回、参考にさせていただいたサイトは次のとおりです。
ありがとうございました!!
CORSについて
・CORS & Same Origin Policy 入門
高さ自動調整について
・window.postMessage
・iframeの高さを自動調節する
・クロスドメインでのiframeの高さ調整方法
FormBridgeについて
・【フォームブリッジ】iframeの高さ自動調節について
・FormBridge_JavaScriptカスタマイズ
スクロールバーが出て、iframeを使用していると悟られたくないときに、ぜひ使ってみてください!
以上です。

![[WordPress] 絞り込み検索をプラグインなしで実装する(ショートコード使用)](https://kyotablog.net/wp-content/uploads/2021/04/fcb7a6894b0f436462aaf9cd4cf2386a-scaled.jpg)
![* [jQuery] メニューをhoverでドロップダウンする(失敗事例あり)](https://kyotablog.net/wp-content/uploads/2021/02/617437cb20a247788e47d1e74d3dda1d-scaled.jpeg)